دورة تدريبية كيف تعمل لغة Java , JavaScript هي لغة برمجة للويب. ويتم دعمها من قبل معظم متصفحات الويب بما في ذلك Chrome ، و Firefox ، و Safari ، و Internet Explorer ، و Edge ، و Opera … إلخ. ومعظم متصفحات الجوال للهواتف الذكية تدعم JavaScript أيضًا.
و تستخدم لغة JavaScript أساسيا في تعزيز صفحات الويب لتوفير تجربة أكثر ملائمة للمستخدم. ويشمل هذا تحديث صفحات الويب ديناميكيًا وتحسين واجهة المستخدم مثل القوائم ومربعات الحوار والرسوم المتحركة والرسومات ثنائية الأبعاد وثلاثية الأبعاد والخرائط التفاعلية ومشغلات الفيديو والمزيد. يُشار أيضًا إلى أن استخدام JavaScript في متصفح الويب هو client-side javascript لأنها قريبة جدا من لغة الإنسان .
اقرأ المزيد أساسيات لغة الجافا للمبتدئين .
محتويات
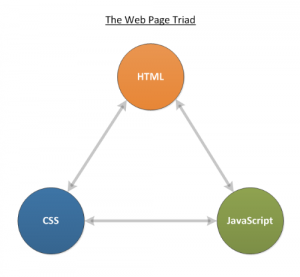
المكونات الثلاثية لصفحة الويب Triad
عند التفكير في مكونات صفحة الويب ، فإن جافا سكريبت تشكل المكون الثالث ﻠ Triad ، المكونان الآخران هما HTML و CSS. يقوم HTML بوصف الصفحة ، بما في ذلك النص والرسومات وما إلى ذلك. يتم استخدام CSS للتحكم في مظهر صفحة الويب وتخصيصها ، بما في ذلك الألوان والخطوط وما إلى ذلك. أما استخدام JavaScript فهو لإضافة مكون ديناميكي إلى صفحة الويب وجعل معظم عناصر الصفحة قابلة للبرمجة.
تاريخ لغة جافا JavaScript ؟
بدأ تطوير جافا سكريبت في عام 1995 في Netscape Communications ، أدرك صناع متصفح Netscape أن إضافة ” glue language ” لتعزيز تجربة مستخدم الويب من شأنه أن يزيد من استيعاب المستخدم. بما أن Java كانت في ذلك الوقت اللغة الجديدة للويب ، فقد قرروا جعل اللغة أقرب الى جافا في بناء الجملة . كانت النتيجة JavaScript ، مع خصائص النظام ، SmallTalk ﻜ object orientation و بناء جملة Java . تم تسمية النسخة الأولى من هذه اللغة باسم Mocha في مايو 1995 ، وتمت تسميتها إلى LiveScript في سبتمبر 1995 ، وتمت تسميتها مرة أخرى إلى JavaScript في كانون الأول 1995.
ما الذي يمكنني فعله باستخدام JavaScript؟
جافا سكريبت هي لغة برمجة متكاملة مضمنة داخل متصفح الويب الخاص بك. يمكنك عمل أي شيء في لغة جافا JavaScript تسمح به لغة عادية مثل جافا. وتشمل هذه:
- تعريف المتغيرات.
- تخزين واسترجاع القيم .
- تعريف واستدعاء الوظائف functions .
- تعريف ال classes الخاصة بك .
- تحميل واستخدام external modules .
- كتابة event handlers التي تستجيب للمستخدم والأحداث الأخرى .
- وأكثر بكثير.
يقوم متصفح الويب بتحميل صفحة ويب ، ويقوم بتحليل HTML وإنشاء ما يعرف باسم Document Object Model (DOM) من المحتويات. يقدم DOM عرضًا مباشرًا لصفحة الويب إلى شفرة جافا JavaScript الخاصة بك. يمكن أن تقوم التعليمات البرمجية الخاصة بنا بإجراء تحديثات على DOM وتقديمها على الفور للمستخدم.
كما يسمح لك المستعرض بتسجيل كودك ليتم إعلامك على أحداث واجهة المستخدم مثل حركة الفأرة ، والنقر بالزر ، وما إلى ذلك. وباستخدام كل هذه المرافق ، يمكنك إنشاء تطبيقات رائعه صغيرة (وليس صغيرة جدًا) لخدمة أي غرض قد تختاره .
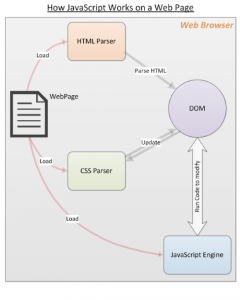
كيف تعمل جافا JavaScript ؟
عندما يحمّل متصفح الويب صفحة ويب ، يبدأ محلل HTML في تحليل شفرة HTML وإنشاء DOM .عندما يواجه المحلل اللغوي CSS أو JavaScript سواء أكان (ضمنيا أو محمل خارجيًا) ، يتم تسليمه إلى محلل CSS أو محرك JavaScript كما هو مطلوب.
يحمّل محرك جافا سكريبت ملفات جافا سكريبت الخارجية والشفرة المضمّنة ، لكن لا يشغل الشفرة على الفور. تنتظر اكتمال تحليل HTML و CSS . بمجرد الانتهاء من ذلك ، يتم تنفيذ جافا سكريبت بالترتيب الذي تم العثور عليه على صفحة الويب: يتم تعريف المتغيرات والوظائف ، يتم تنفيذ الدعوات الوظيفية ، يتم تشغيل معالجات الأحداث ، إلخ.
تؤدي هذه الأنشطة إلى تحديث DOM بواسطة جافا سكريبت ، ويتم عرضه على الفور من خلال المتصفح.
تحميل JavaScript في صفحة ويب
الطريقة الأكثر شيوعًا لتحميل JavaScript في صفحة الويب هي استخدام علامة HTML البرمجية. استنادًا إلى متطلباتك ، يمكنك استخدام إحدى الطرق التالية.
- قم بتحميل ملف javascript خارجي إلى صفحة ويب كما يلي:
<script type=”text/javascript”src=”/path/to/javascript”></script>
- يمكنك تحديد عنوان URL الكامل إذا كان javascript من نطاق مختلف عن صفحة الويب كما يلي:
<script type=”text/javascript”src=”https://code.jquery.com/jquery3.2.1.min.js”></script>
- يؤدي ما يلي لصفحات الويب لإنشاء مربع تنبيه عند تحميله.
<script type=”text/javascript”>alert(“Page is loaded”);</script>
بخلاف هذه الطرق ، هناك طرق لتحميل شفرة جافا سكريبت ديناميكيًا حسب الطلب. في الواقع ، هناك أطر كاملة مخصصة لتحميل وتشغيل وحدات جافا سكريبت مع الاعتمادات المناسبة حلها في وقت التشغيل.
بعض نماذج JavaScript Code
في ما يلي بعض نماذج شفرة جافا سكريبت البسيطة لتوضيح مدى سهولة استخدامها على صفحتك على الويب.
- فيما يلي يتم اختيار كل العناصر الغامقة في المستند ويعين اللون الأحمر للبداية .
var elems = document.getElementsByTagName(‘b’);elems[0].style.color = ‘red’;
- هل تريد تغيير الصورة في علامة img؟ يربط التالية event handler لإحدث النقر لزر.
<img id=”myImg” src=”prev-image.png”><button onclick=”document.getElementById(‘myImg’).src=’new-image.png'”>Change Image</button>
- تحديث محتوى النص للفقرة (P)؟ قم بتعيين الخاصية innerHTML للعنصر كما هو موضح:
<p id=”first-para”>Hello World</p><button onclick=”document.getElementById(‘first-para’).innerHTML = “Welcome to JavaScript!”‘>Click me</button>
تقدم نماذج التعليمات البرمجية هذه مجرد لمحة عما يمكنك القيام به باستخدام JavaScript على صفحة الويب الخاصة بك. هناك الكثير من البرامج التعليمية على الويب لتبدأ بها. جربها اليوم!