محتويات
كيف يعمل ال HTML5 ؟
Hypertext Markup Language, HTML وتترجم باللغه العربية الى لغة الترميز التشعبي , كانت تقنية أساسية للويب منذ أوائل التسعينات. صمم تيم بيرنرز لي لغة HTML في عام 1989 كوسيلة بسيطة ولكنها فعالة لترميز الوثائق الإلكترونية. في الواقع، كان الغرض الأصلي من مستعرض الويب أن يكون بمثابة قارئ لهذه الوثائق. بعد عقدين من الزمن، أصبح المتصفح نفسه بوابة العالم لوسائل الإعلام على الانترنت. هذا هو السبب في أن HTML5 يعتبر معيار شامل لكيفية عمل صفحات الويب.
حتى تدرك أفضل ما الذي يجعل HTML5 فريدة من نوعها ; دعونا نرجع إلى الوراء قليلا. مرة أخرى في عام 1994، كانت HTML لا تزال في أول تنقيح لها،كانت Mosaic و Netscape تسيطرعلى سوق المتصفح، ومعظم الناس لم تشهد بعد الشيء الجديد الذي يسمى الشبكة العنكبوتية World Wide Web. في تلك السنة، ترأس منشئ HTML بيرنرز-لي مجموعة معايير ويب أنشئت حديثا تعرف باسم اتحاد الشبكة العالمية (W3C).
HTML5 الى جانب HTML
HTML في حد ذاتها، تركز على عرض وثائق ثابتة، مثل النص والروابط وغيرها. HTML5 لها هدف أوسع بكثير لوصف محتوى صفحة الويب والتصميم وواجهات التطبيق عند تحميلها في المتصفح الخاص بك. وبشكل أكثر تحديدا، تقوم HTML5 بإنشاء بنية واحدة للتفاعل مع جميع العناصر التي تم تحميلها من صفحة ويب على ذاكرة جهاز الكمبيوتر الخاص بك.
تتناول هذه المقالة كافة مكونات HTML5، والتي تمثل لغة HTML5 محورها.
تندمج معايير HTML5 مع إصدارات جديدة من تقنيات متعددة تعمل معا لتحقيق أهداف مشتركة. وتشمل هذه الأهداف ما يلي:
- الحفاظ على لغة بسيطة وبديهية .
- التأكد من أن الكود سهل القراءة والتعديل .
- عنونة الصفحات باعتبارها تطبيقات تفاعلية على أن تكون وثائق ثابتة .
- الاعتماد على نمط Cascading Style Sheets لتصميم المحتوى .
- اعتماد ال JavaScript كمكون برمجة اساسي لصفحات الويب .
- احتضان محتوى ديناميكي من جهة server-side مثل PHP و ASP .
اقرأ أيضا في مدونة بردافورد اهم لغات البرمجة المستخدمة حاليا .
الآن بعد أن تعرفت على HTML5 فلنبحث معايير التقنيات الأساسية.
تستخدم لغة الترميز مجموعة من العلامات tags لوضعها على العناصر الموجودة في ملف معين. ويعتمد الترميز على نوع النماذج التي تحدد ما هي تلك العناصر وكيفية استخدامها. بما أن HTML كان دائما حول ترميز المستندات، فإنه يعتمد على شيء يسمى document object model (DOM) . يتم دمج DOM ضمن تطبيق متصفح الويب نفسه. وبالتالي، فإن لغة الترميز هي مجرد وسيلة لإعطاء تعليمات للمتصفح استنادا إلى نموذج معين يفهم ما يفعل .
من الناحية الفنية، DOM هو واجهة برمجة التطبيقات application programming interface (API) يوفر وسيلة محايدة لمعالجة وثائق HTML أو XML . (تبدو XML مشابهة ل HTML ، ولكنها تتيح للمبرمج إضافة مجموعة مخصصة من العناصر التي يمكنك استخدامها في مستند.) يتطلب معيار HTML5, DOM والمعروف باسم DOM5 HTML. تم إعدادها لتطوير HTML5، حيث يمكن لأحدث الإصدارات من متصفحات Chrome و Firefox و IE و Safari و Opera معالجة الصفحات ضمن DOM5 HTML.
<!DOCTYPE html>
<html>
<head>
<title>A Web Page</title>
</head>
<body>
<h1>A Web Page</h1>
</body>
</html>محتوى HTML الأساسي
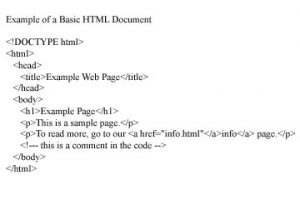
هذا الشكل يوضح مثال بسيط ل HTML :
عند تصفح الويب، استخدم الخيار “عرض المصدر” أو الخيار المماثل في المتصفح عندك للاطلاع على كود HTML التي تم تحميلها لإنشاء الصفحة التي تعرضها حاليا. كل الأكواد المعروضة في مثالنا متوافقة أيضا مع HTML4 مما يعني أنه لا يحتوي على أي من الإضافات الجديدة المتوفرة في HTML5.
على الرغم من أنه غير موجود في جميع صفحات ويب، فإنه من الجيد لبدء ملف HTML الخاص بك بتحديد الملف ب (doctype) كما هو موضح في المثال. وهذا يؤكد أن المتصفح يجب أن يتوقع HTML قياسي عند ترجمة الملف.
دعونا ندرس النهج العام لإنشاء نموذج لصفحة الويب باستخدام HTML5 في ما يلي بعض الخطوات الموصى بها للبدء:
- أنشئ block باستخدام تاغ < form >.
- عين مجموعة من الحقول داخل النموذج باستخدام تاغ < fieldset >.
- نسق كل حقل في مجموعة الحقول باستخدام تاغ < label >. استخدم السمة “” for لكل تصنيف. مثال: <label for=”name”></label>
- ضمن كل تاغ ، أضف اسم الحقل كما تريد عرضه بالإضافة إلى علامة < input / > للحقل نفسه.
- استخدم السمة type ضمن علامة الإدخال (<input type=”” >) التي تطالب المتصفح بالتحقق من صحة إدخال المستخدم استنادا إلى هذا النوع. يتضمن HTML5 أنواع الإدخال التالية: التاريخ والوقت و datetime و datetime-local والشهر والأسبوع والرقم والبريد الإلكتروني والهاتف و url والمدى واللون والبحث.
- حدد الحقول المطلوبة عن طريق إضافة السمة المطلوبة لعنصر إدخال.
- استخدم سمة الضبط التلقائي للصورة لتعيين عنصر إدخال معين كعنصر أول في ال form. هذا هو المكان الذي يقوم فيه متصفح الويب تلقائيا بوضع مؤشر المستخدم بعد تحميل ال form.
- تعيين أنماط CSS ل ” :required ” و ” :invalid ” بحيث يكون لدى المستخدم إشارة مرئية إلى المعلومات أو المدخلات المفقودة التي لا تتماشى مع نوع الإدخال.
وفيما يلي قائمة عناصر الصفحة الدلالية semantic مع تعريف موجز لكل منها:
عناصر ال Block :
- Section: قسم صفحات العام يستخدم للمساعدة في تقسيم كتلة المحتوى الكبير.
- Article: المحتوى الذي هو في الأصل من مصدر خارجي .
- header and footer: رأس وتذييل الصفحة – تظهر في أعلى وأسفل كل صفحة.
- Hgroup : تجميع headers متعددة ذات صلة، مثل العنوان والترجمة الفرعية .
- Menu: قائمة الأوامروالسمات التي تحدد نمط القائمة.
- Nav: يحدد التنقل عبر موقع الويب.
- Address: يتضمن معلومات الاتصال لمنشئ المحتوى داخل ال block، مثل المقالة أو القسم أو كامل الصفحة .
- Aside: يشير إلى أنه يجب التعامل مع المحتوى على أنه شريط جانبي .
عناصر ال Inline :
- summary and details : ملخص وتفاصيل – التبديل بين الملخص والتفاصيل كاملة لنفس المحتوى.
- figure and figcaption: الشكل والتعبير – العناصر المستخدمة لتطبيق النمط على الصور، بغض النظر عن عناصر الوسائط img, svg , canvas) ) التي تستخدم لتضمينها .
- time: الوقت – نص يمثل تاريخ التقويم، وقت الساعة أو كليهما، منسق بحيث يمكن للمتصفح ضبط الاختلافات المنطقة الزمنية إذا لزم الأمر.
- Command: الأمر – تسمية مرتبطة بالتصنيف عند استخدام لوحة المفاتيح أو الماوس للتفاعل معها، وعادة ما يتم استخدامها داخل قائمة ال block .
- Dfn: مصطلح يتم تعريفه داخل المحتوى .
- Wbr : هو tag يشير إلى مكان مقبول لتقسيم النص عند تواجده عبر أسطر متعددة.
تم إنشاء العناصر الدلالية باعتبارها تحسن عناصر HTML بشكل عام.